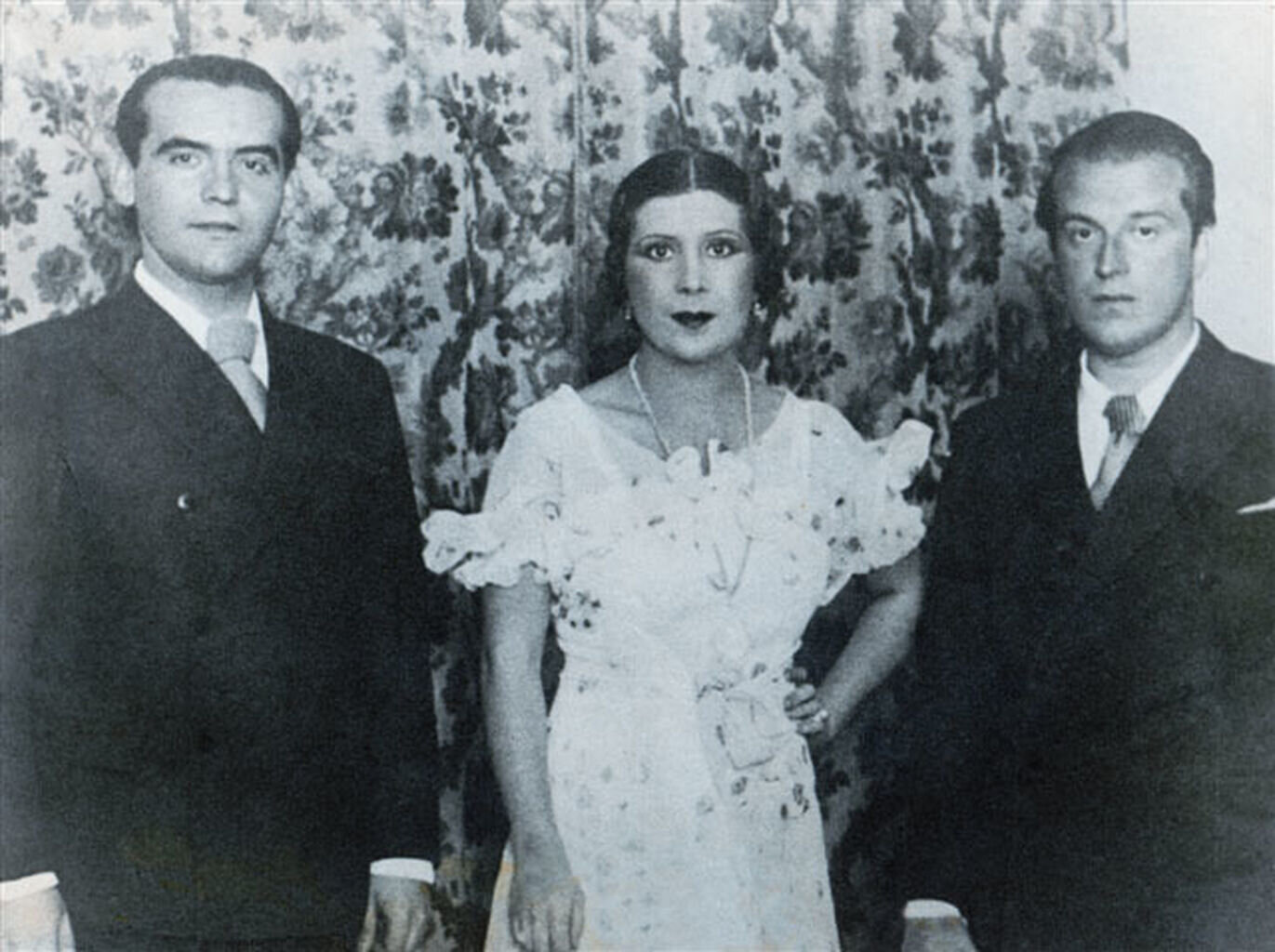
A finales del mes de mayo se celebrará en el Instituto la primera edición del curso de Diseño para grandes datos. Iskra Velitchkova, experta en narrativa con datos y profesora del curso, nos ha escrito un pequeño artículo como teaser de lo que serán sus 4 horas de clase en las que hablará de la importancia del rol del diseñador como narrador con apariciones estelares de, entre otros, Feynman, Descartes o los Eames.
De la madera al dato y del dato a la madera
The Eames fiberglass side chair
Decía la pareja más importante de la historia del diseño que a la larga, todo se conecta – personas, ideas, objetos... y la calidad de las conexiones es la clave de la calidad per se. Decían que no creían en este concepto de 'pocos dotados', que sólo lo hacían en personas que hacen cosas que realmente les interesa hacer. Esas personas son las que tienen una forma de volverse buenos en lo que sea. Decían. Y lo decían a mitad del siglo XX, como también Richard Feynman, uno de los físicos también más importantes de la historia, que en su particular retrato de una flor, fue capaz de expresar como nadie la idea de totalidad de una entidad. Que donde un artista ve la belleza –decía–, el decoro de una flor, el científico ve la estructura, su funcionamiento, las células,... y que al final una mirada junto a la otra, la forma en la que se (inter)conectan, establece la armonía necesaria para crear un objeto tan bello que atraiga a una abeja, y que además sea útil ese viaje, pues encierra un proceso de vida que se auto completa gracias a la arquitectura de esas conexiones.
Hoy, en un momento donde, vencida la cuarentena y el dolor de muchos en el recuerdo de todos, volveremos al punto donde lo dejamos: ese mundo en el que la ciencia y la tecnología seguirán alimentando ese nuevo marco de convivencia que hemos establecido para nosotros. Ese que convive entre el mundo digital y el mundo físico. Ese que es apasionante y misterioso a la vez.
Richard Feynman
Un mundo donde seguimos siendo los mismos. Las mismas personas necesitadas de contacto, de relacionarnos, de sentir, de descansar, de explorar y de encajar. ¿Cómo replicamos la forma de satisfacer estas necesidades en este nuevo contexto abstracto como es el digital? En esas estamos. ¿Cómo logramos no dejarnos nada por atender, y a la vez, mejorarnos? En esas.
Variedad de dominios, equipos multi disciplinares, nuevas metodologías de trabajo, diseñadores, científicos de datos, tecnólogos, expertos en negocio, humanistas... los sospechosos habituales en definitiva, todos trabajamos en conjunto para responder a estas preguntas, pero con una limitación determinante pues nos enfrentamos a modelos y premisas que no sabemos muchas veces explicar. La ciencia, cómoda históricamente en su complejidad, ha penetrado como nunca en la vida cotidiana de todos nosotros, y parte del desafío es, como mínimo, descifrarla. Para quienes la desarrollan, y por supuesto para quienes la consumen. Y es un reto complejo. Aunque precioso. Pues no es una encadenación de procesos, si no que hay que pensar en términos de la flor. O de la pareja más importante de la historia del diseño.
Esto es, retomado uno de sus diseños más míticos, las sillas que (replicas de ellas) vemos sin descanso en cantidad de hogares y comercios, esas en forma de huevo, fabricadas con plástico de colores, y con unas patas pizpiretas de madera unidas por unos tubitos finos y negros.
Charles y Ray Eames con su icónica silla Fiberglass Chair
Esas sillas, que fueron ideadas (precursoras de Ikea) para el consumo masivo de la sociedad –buen diseño, cómodas y económicas–, en su propia concepción fueron pensadas de forma completa. Como todos los grandes diseños. Es decir, que el material fuera barato, no fue una decisión de diseño industrial en su ultima fase, si no que fue premisa inicial. Que se montaran de forma sencilla, tampoco fue un remate. Todo se dio al principio, en la propia filosofía de lo que querían crear, teniendo clarísimo cómo llegar ahí. Visión.
Patente de la Fiberglass Chair
Y es que hoy, hablar de materiales en productos digitales es complicado, porque hablamos de datos. Hablar de montajes es complicado, porque hablamos de algoritmos. Hablar, a fin de cuentas, es complicado. Pero datos, modelos, procesos o algoritmos, son un material más que debemos saber cómo moldear (ellos mismos, los creadores de las sillas, pasaron tiempo estudiando las propiedades de los materiales que luego usarían, porque ahormar una tabla de madera o un trozo de plástico, o una base de datos, requiere de un profundo entendimiento de sus propiedades). He ahí donde el diseñador debe elevarse como ese profesional que hace cosas que realmente le interesa hacer. Es la hora de quienes tienen una forma de volverse buenos en lo que sea.
Montaje de la Fiberglass
El diseñador hoy es color, es material, es estructura, es estrategia, es visión y es narración. Es diálogo entre disciplinas y es querer aprender de ellas, es entendimiento de las necesidades, es divulgación, es comunicación, es prototipado, es mensaje. Es garra.
Y es que la pareja más importante de la historia del diseño tenía muy clara una cosa: diseñar es remover. Es revelarse contra las etiquetas, es contar una historia. Y esa historia puede ser una silla o puede ser un cortometraje, una exposición, una visita al circo contada, o puede ser –y cito– “un iPod, un teléfono e internet a la vez. Un iPod, un teléfono e internet a la vez. Un iPod, un teléfono e internet a la vez.”
Que ellos sabían que en tiempos de cambio, que para cambios los suyos, que vieron nacer los ordenadores, y además trataron de explicar al mundo ese cambio, el diseñador es un animal líquido. Lo que hoy llamamos perfil híbrido, pero que a mí personalmente no me gusta porque te deja donde uno sabe de todo un poco y de nada en particular. A mí me gusta llamarles agua. O cemento. Que se cuela y que al secarse algo hace clic.
Charles y Ray Eames
¿Qué visto así el diseñador tiene la desagradecida tarea de ser el hombre orquesta? Sí. ¿Qué es la música la que nos está salvado en este encierro? También.
Iskra Velitchkova
Diseñadora de nuevas narrativas mediante datos en BBVA Data, ahora en Oraf Ateleier.
Las plazas están agotadas pero si deseas apuntarte a la lista de espera para la próxima edición, escríbenos a especializacion@tramontana.net. Puedes leer todo el temario en el dossier del curso (pdf).